Ajouter des formulaires personnalisés
Si vous avez besoin de collecter plus d’informations que ce qui peut être collectées avec les champs standards, vous pouvez ajouter un formulaire personnalisé lors de l’enregistrement d’un nouvel utilisateur et/ou durant la réservation.
Créer un formulaire
L’utilisation de l’assistant de création d’un nouveau formulaire vous permet de créer facilement un nouveau formulaire. Vous pouvez ajouter autant de champs que vous le souhaitez, ce qui vous offre un contrôle précis sur le comportement et l’aspect du formulaire.
Utiliser l’assistant de création de formulaire
Pour créer un nouveau formulaire, allez dans votre panneau de configuration et sélectionner Nouveau formulaire dans les menus en haut à droite de l’écran. Vous serez invité à choisir entre un formulaire à intégrer à un agenda ou un formulaire indépendant de tout agenda. Vous pourrez basculer de l’un à l’autre plus tard si vous le souhaitez. Si vous ne savez pas lequel choisir, choisissez un formulaire à intégrer à un agenda, il est plus simple à paramétrer. Si vous avez déjà créé des formulaires alors vous verrez la possibilité de dupliquer un formulaire existant.
Ajouter des champs
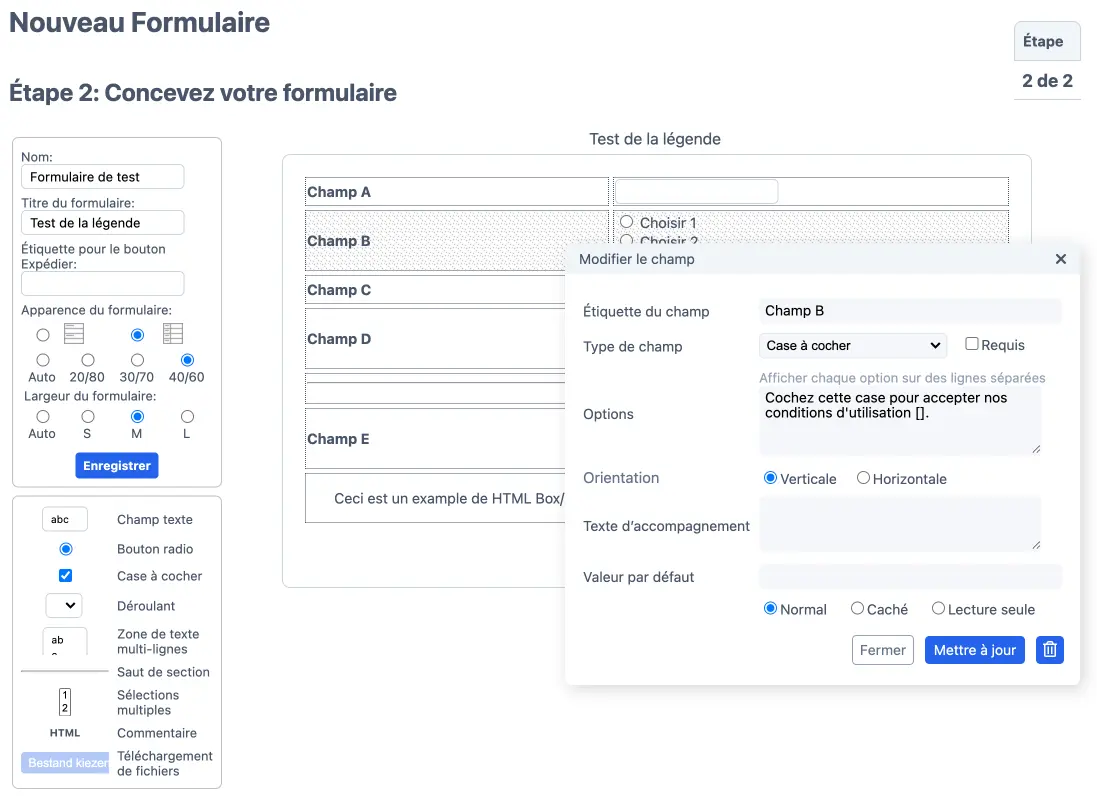
L’écran suivant vous permet de créer ce formulaire. Commencer par choisir un type de champ sur le panneau en bas à gauche, par exemple un Champ Texte ou un . Cela va vous montrer un pop-up qui vous permet de personnaliser le champ en lui donnant un nom, une valeur par défaut et d’autres options qui dépendent du type de champ que vous avez choisi. Si vous ne voulez pas étiqueter un champ ou ajouter un texte d’accompagnement, les options peuvent être laissées en blanc ainsi la mise en page seront ajuster en conséquence. Cela fera apparaître un pop-up qui vous permet de personnaliser le champ en lui donnant un nom, une valeur par défaut et d’autres options qui dépendent du type de champ que vous avez choisi. Si vous ne voulez pas d’étiquette pour le champ ou si vous ne souhaitez pas ajouter de texte d’accompagnement avec le champ, les options peuvent être laissées vierges ainsi la mise en page seront ajustée en conséquence.

La plupart des champs offrent une option à cocher Cela signifie que le formulaire ne peut pas être envoyé si le champ reste vide. Certains champs peuvent aussi contenir un bouton Cette option garantit que chaque formulaire a besoin d’une valeur différente dans ce champ. Cela peut être utile si, par exemple, vous voulez que les personnes choisissent un nom d’utilisateur unique. Le champ Texte supporté vous permet d’ajouter du texte (une aide) pour assister les utilisateurs à remplir le champ correctement.
Plusieurs champs contiennent une liste d’options, comme des et des Vous énumérez chaque option sur une ligne distincte, en ajoutant éventuellement le texte pour être stocké dans la base de données entre crochets. Par exemple, si une des options est Suite New York [chambre 1], L’interface affichera , mais si vous téléchargez le formulaire, il affichera chambre 1.
Si vous ajoutez simplement les crochets (sans rien à l’intérieur) à une option, rien ne sera stocké dans la base de données. En combinaison avec l’option , vous pouvez l’utiliser pour créer une option qui ne pourra pas être sélectionnée. Cette caractéristique vous permet de mettre cette première option dans un menu déroulant comme (Veuillez choisir un [ ]).
Une autre utilité pratique de l’option est de permettre d’ajouter celle-ci à un champ avec une simple case à cocher. Cela vous permet de créer une option telle que que vous placez typiquement sous une boîte HTML contenant le texte des termes de votre service.
Chaque champ peut être réglé sur Normal (par défaut), Caché, ou en lecture seule. Si un champ est réglé sur “Caché”, il ne sera visible que pour les superutilisateurs et l’administrateur. Cela peut être utile pour ajouter des commentaires à usage interne que vous ne voulez pas que le client puisse voir. Notez qu’il existe également une option pour cacher un formulaire entier ailleurs dans le système, auquel cas, vous pouvez laisser tous les champs sur “Normal”. Si un champ est défini en “lecture seule”, alors tout le monde peut voir le champ, mais seulement les super utilisateurs et l’administrateur peuvent apporter des modifications. Ceci est utile par exemples pour insérer un numéro de membre que l’utilisateur peut voir, mais ne peut pas modifier.
Une fois que vous cliquez sur le bouton , le champ apparaît dans le formulaire et vous pouvez en créer un autre. Notez bien qu’aucun des champs ne peut être enregistré tant que vous n’avez pas cliqué sur le bouton . Vous pouvez aussi cliquer sur le bouton sur le formulaire lui-même pour le sauvegarder.
Dans la plupart des cas, il n’est pas conseillé d’ajouter l’un des champs standards tels que le courrier électronique à un formulaire personnalisé qui sera intégré dans un agenda. Préférez utiliser le champ approprié dans l’agenda lui-même plutôt que les informations collectées par le biais d’un formulaire personnalisé qui ne peut être consulté/utilisé que par le système SuperSaaS lui-même. Le système ne saurait pas comment utiliser les données de votre formulaire pour envoyer des emails de confirmation ou de rappel. Ces champs standards peuvent aussi être affichés plus facilement dans les vues de la liste sur les pages Superviseur de votre agenda.
Ajout de téléchargement de fichier
Si vous souhaitez que vos utilisateurs téléchargent des fichiers, comme un CV ou une photo, vous pouvez le faire en ajoutant un ou plusieurs champs de téléchargement de fichiers au formulaire. Pour que le téléchargement de fichiers fonctionne, vous devrez disposer d’un compte Dropbox, cela peut être un compte gratuit. Vos utilisateurs n’ont pas besoin d’avoir un compte Dropbox.
Lorsque vous êtes dans le concepteur de formulaires, vous pouvez ajouter un champ de téléchargement à votre formulaire en cliquant sur “Téléchargement de fichier” dans la boîte en bas à gauche. La première fois que vous cliquez dessus, cela vous montrera un bouton qui vous permet de connecter votre compte SuperSaaS à Dropbox. Vous n’avez besoin de faire cela qu’une seule fois, le même compte Dropbox sera utilisé pour tous les champs de téléchargement de fichiers sur tous les formulaires de votre compte. Si vous souhaitez plus tard déconnecter votre Dropbox, vous pouvez le faire via Configurer > Aperçu sur n’importe quel formulaire.
Lorsqu’une personne soumet un formulaire avec un champ de fichier, celui-ci sera téléchargé directement depuis son navigateur vers le dossier Apps/SuperSaaS/your_nom_de_formulaire à l’intérieur de votre dossier Dropbox. Vous pouvez ensuite le récupérer en cliquant sur l’icône de téléchargement partout où vous pouvez voir le formulaire, comme sur la page Superviser du formulaire. Vous pouvez également le récupérer directement depuis votre Dropbox, bien sûr, mais si vous avez de nombreux utilisateurs, il peut être difficile de déterminer à qui appartient chaque fichier.
En règle générale, les fichiers restent dans votre dossier Dropbox, même si le formulaire ou le rendez-vous avec lequel ils ont été téléchargés est supprimé. La seule exception est que si vous modifiez un formulaire contenant un fichier téléchargé, et remplacez ou supprimez le fichier, alors nous supprimons également le fichier supprimé de votre Dropbox.
Personnalisation de l’apparence
Lorsque vous souhaitez modifier un champ, vous pouvez simplement cliquer dessus pour obtenir un pop-up Modifier le champ. Si vous souhaitez réorganiser les champs du formulaire, vous pouvez cliquer et faire glisser un champ avec votre souris. Notez que lorsque vous supprimez un champ du formulaire, toute information contenue dans ce champ et déjà soumise sera perdue ainsi. Les modifications ne seront rendues permanentes qu’après l’enregistrement des modifications.
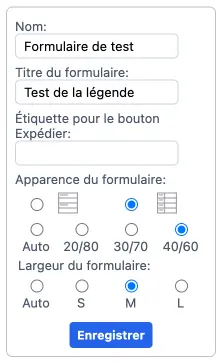
Vous pouvez personnaliser la mise en page des champs à l’aide des boutons dans le panneau supérieur gauche. Par défaut les champs sont répertoriés avec l’étiquette au-dessus du texte, mais vous pouvez changer cela en une disposition en deux colonnes avec des étiquettes sur la gauche et les champs à droite.
L’option par défaut Auto pour la largeur du formulaire permet au navigateur de choisir l’aspect optimal. Ce qui signifie que le formulaire sera aussi large que le champ le plus large. Mais vous pouvez limiter la largeur avec les options suivantes S, M et L pour les largeurs respectives de 600, 750 ou 900 pixels. Si vous utilisez l’aspect à deux colonnes, vous pouvez indiquer au navigateur de mettre des largeurs relatives des 2 colonnes comme 20/80, 30/70 ou 40/60. Quand vous laissez Auto, le navigateur fera le choix en fonction de la largeur de la colonne. De plus, vous pouvez établir une largeur et une hauteur fixe pour les champs textes.

Depuis Paramètres, vous pouvez changer les couleurs utilisées dans différents éléments graphiques qui constituent le formulaire (voir également Changer l’apparence de l’agenda). Un champ HTML propose des options pour changer la couleur du texte et de l’arrière-plan pour ce champ. Si vous souhaitez ajouter des images dans ce champ HTML, alors celles-ci doivent déjà être hébergées sur internet, car vous ne pouvez pas charger d’images depuis cet emplacement.
Lorsque vous sauvegardez votre formulaire, vous revenez à la page de configuration. Vous pouvez tester votre formulaire en cliquant sur Utiliser en haut à droite de l’écran. Si vous souhaitez apporter des modifications à votre formulaire alors, cliquez sur Configurer et choisissez l’onglet Design pour poursuivre les modifications.
Ajouter un formulaire à votre processus de réservation
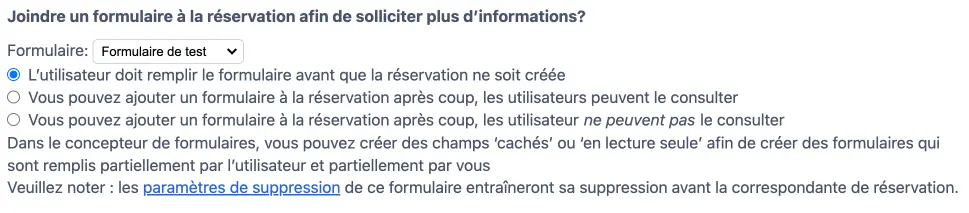
Un formulaire intégré peut être ajouté pendant la phase d’enregistrement de l’utilisateur ou pendant la phase de réservation. Si vous souhaitez que le formulaire soit rempli lors de chaque réservation, alors vous devez le lier au processus de réservation. Vous pouvez ajouter un formulaire à un agenda depuis Configurer > Processus.

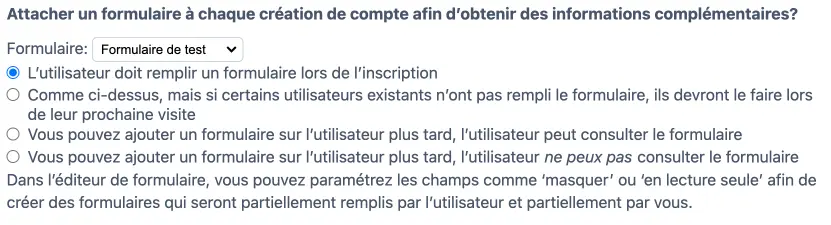
Si, au contraire, vous souhaitez que le formulaire soit rempli qu’une seule fois par l’utilisateur, vous devez l’intégrer au processus d’enregistrement de l’utilisateur. Ajouter un formulaire au processus d’enregistrement de l’utilisateur se fait depuis Contrôle d’accès Évidemment, si vos utilisateurs ne s’enregistrent pas alors ajouter un formulaire dans ce cas est sans effet.

Les options pour lier un formulaire ne sont visibles qu’après avoir créé au moins un formulaire. Quand vous ajoutez un formulaire, vous devez préciser si celui-ci sera rempli par vous ou par l’utilisateur, et si celui-ci doit être visible pour l’utilisateur.
Le formulaire et l’objet auquel il est lié, que ce soit un compte utilisateur ou un RDV, ne sont sauvegardés que si vous allez au bout de la procédure. Par exemple, si un utilisateur prend un RDV et ferme son navigateur avant de remplir le formulaire alors le RDV ne sera pas sauvegardé.
Si vous envoyez un email de confirmation pour un RDV ou pour un compte utilisateur nouvellement créé, vous pouvez attacher le formulaire à votre email en incluant le mot magique (balise) $form dans le corps du mail (voir aussi Personnalisation des messages et des notifications).
Utiliser un formulaire autonome
Un formulaire autonome est identique à un formulaire intégré et il peut être utilisé comme un formulaire intégré, mais il a des fonctionnalités supplémentaires qui vous permettent de l’utiliser indépendamment. Il pourrait être utilisé, par exemple, pour ajouter un formulaire d’inscription à votre site.
Vous pouvez désigner un formulaire comme un formulaire autonome lorsque vous le créez. Alternativement, vous pouvez convertir un formulaire intégré existant en un formulaire autonome (et vice versa) ; il suffit de passer par Configurer > Aperçu et cliquer sur en bas de la page.
Un formulaire autonome possède sa propre URL, à travers lequel il peut être atteint directement. Tout comme vous pouvez personnaliser l’URL de l’agenda, vous pouvez modifier l’URL d’un formulaire pour inclure votre propre nom de domaine. Il existe 2 paramètres supplémentaires ; l’onglet Processus qui permet de personnaliser le processus de soumission du formulaire et l’onglet Messages qui permet de paramétrer les messages qui sont affichés. Les paramètres de ces onglets sont sans effet lorsque le formulaire est utilisé sous une forme intégrée ; dans ce cas, les paramètres peuvent être modifiés sur l’écran de configuration de l’agenda dans lequel le formulaire a été intégré.

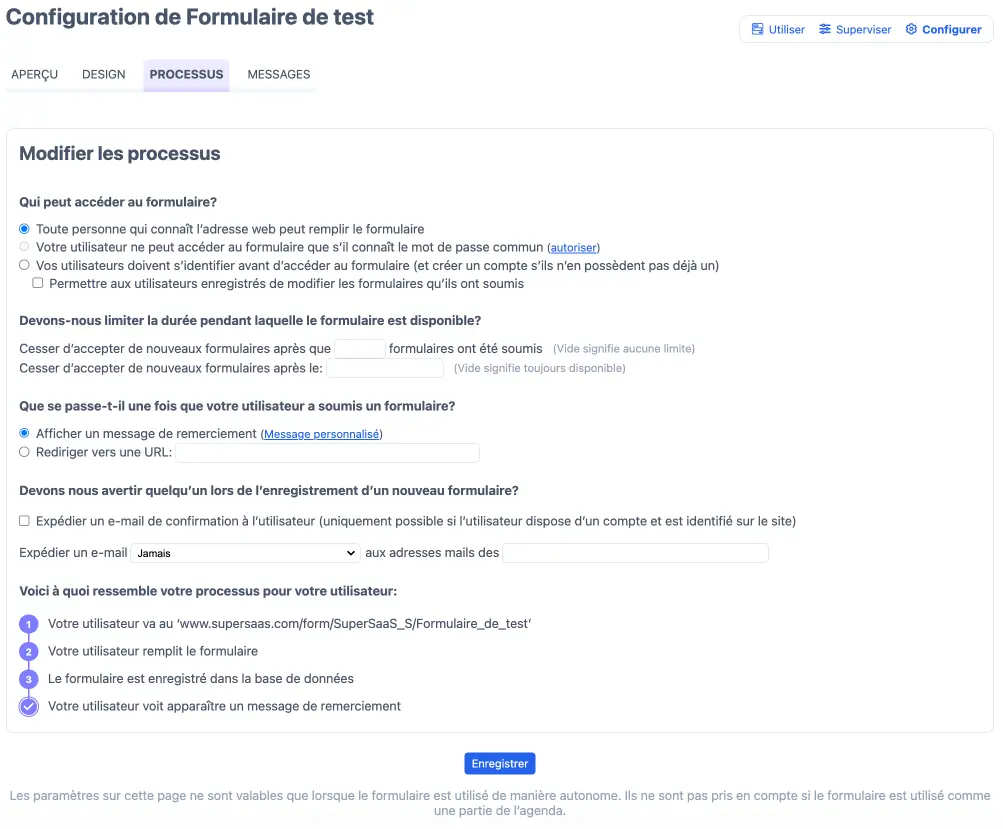
L’onglet Processus décrit le processus afin de remplir le formulaire. Un organigramme résume ce processus. Il change à chaque modification apportée dans le paramétrage de votre formulaire. La première section vous permet de limiter les personnes qui peuvent accéder au formulaire ainsi que sa disponibilité. Vous pouvez, par exemple, clôturer le formulaire après qu’un certain nombre de personnes a renseigné le formulaire ou passer une certaine date en affichant un message personnalisé. Ce message personnalisé peut être défini dans l’onglet Messages Ici, vous pouvez également personnaliser le message de remerciement qui s’affiche lorsque l’inscription est réussie, ainsi que l’email de confirmation facultative.
Vous pouvez placer un lien vers le formulaire sur votre propre site Web, ou placer ce formulaire dans un iframe, comme vous pouvez le faire avec un agenda (voir Intégration pour plus d’informations). Une fois que les utilisateurs ont rempli le formulaire, vous pouvez les rediriger vers votre site ou afficher un message de remerciement.
Lorsque vous utilisez des champs cachés, le formulaire apparaît différemment à vos clients qu’il n’apparaît pour vous. Pour voir comment le client peut le percevoir, vous devez vous déconnecter et revenir à la page en tant qu’utilisateur standard ou utiliser un autre navigateur pour accéder à ce formulaire en tant qu’utilisateur standard. Ce processus est identique aux tests réalisés pour un agenda.