Modifier l’apparence d’un agenda
L’apparence visuelle de l’agenda et celle de l’ensemble de l’interface utilisateur (IU) peuvent être configurées séparément. Vous pouvez changer la palette de couleurs de votre agenda en choisissant un thème de couleurs différent, ou bien en choisissant vous-même les couleurs des différents éléments du calendrier. Vous pouvez en faire de même pour les couleurs de l’IU au niveau du compte. L’apparence de l’en-tête et du pied de page est aussi configurée au niveau du compte.
Paramètres de l’apparence de l’agenda
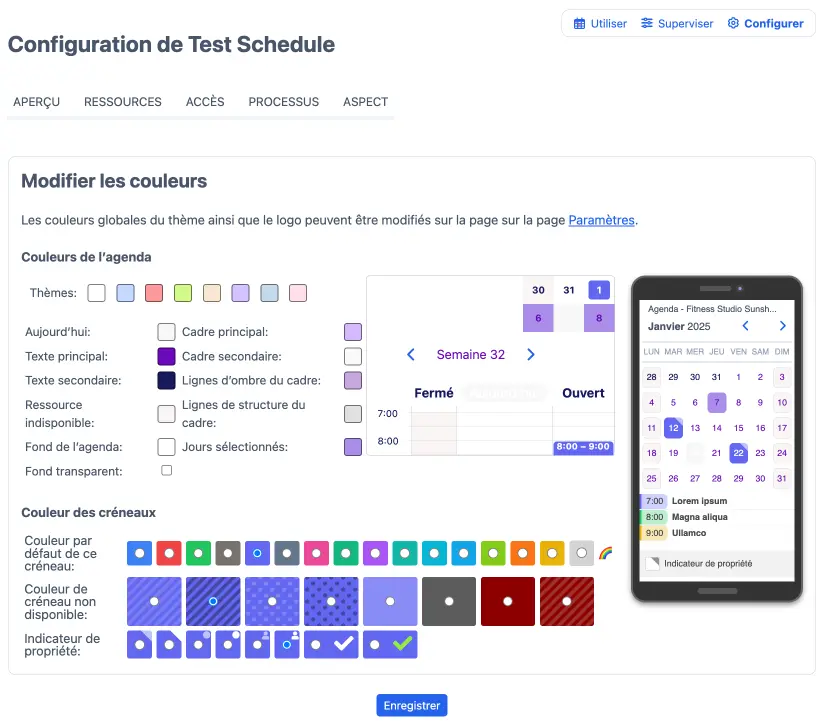
Vous pouvez configurer l’apparence visuelle de votre agenda via Configurer > Aspect > Couleurs d’Apparence. Les options disponibles peuvent différer quelque peu en fonction du type d’agenda concerné – Capacité, Ressources ou Services.

Couleurs du calendrier
Vous pouvez changer les couleurs de votre agenda en sélectionnant un des sept thèmes de couleurs, tous optimisés pour une meilleure visibilité et lisibilité. Vous pouvez aussi changer manuellement la couleur d’un ou de plusieurs éléments du calendrier. Lorsque vous cliquez sur la palette de couleurs à droite de la description d’un élément, une fenêtre vous permettant d’en choisir une ou d’y entrer un code couleur hexadécimal RVB à six chiffres. Tous les changements sont immédiatement affichés dans l’aperçu du calendrier situé à droite. Ils ne sont cependant appliqués au calendrier concerné qu’après avoir été effectivement sauvegardés (en cliquant sur le bouton “valider” en bas de la page).
Couleur des données de l’agenda
La couleur d’une entrée dans l’agenda, d’un créneau dans un agenda de Capacité ou d’une réservation dans un agenda de Ressources, est définie indépendamment du thème de couleurs de l’agenda. Lorsqu’un agenda contient plusieurs ressources ou services, chacune des réservations de ressources ou de services peut avoir sa propre couleur. En plus de choisir la couleur d’un créneau, vous pouvez aussi utiliser un motif spécifique en surimposition pour indiquer ceux des créneaux dont la capacité est pleinement atteinte.
Indicateur de ressources
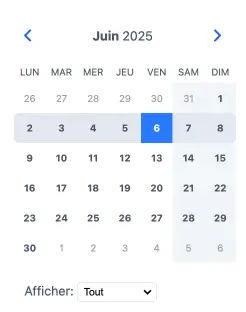
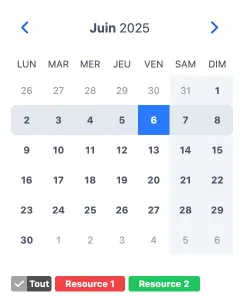
Dans le cas d’un agenda contenant plusieurs ressources, vous pouvez choisir d’afficher une légende des couleurs au-dessus de l’agenda. Fonctionnant comme une sorte de sélecteur des ressources, celle-ci peut être utilisée pour filtrer l’agenda afin de n’afficher que les réservations ne concernant qu’une ressource en particulier. À la place de cette légende des couleurs, vous pouvez utiliser un menu déroulant ou n’utiliser aucun sélecteur. Vous pouvez aussi choisir d’afficher en plus une légende des couleurs dans l’en-tête du calendrier.


Indicateur de propriété
Dans les agendas de ressources et de services, toutes les réservations des utilisateurs actuellement connectés sont affichées avec leurs propres motifs en superposition. Cela permet à l’utilisateur de repérer rapidement ses propres réservations parmi celles des autres. Dans les agendas de capacité, un indicateur de propriété est utilisé à la place, comme une encoche par exemple. Vous pouvez configurer quel motif ou indicateur sera utilisé.
Couleur des créneaux libre
Les agendas de ressources qui contiennent des horaires dont le début et la durée sont fixés et prédéterminés afficheront les créneaux libres de manière visible. Vous pouvez déterminer la couleur de ces créneaux libres ou bien choisir de les cacher.
Paramètres de l’apparence du compte
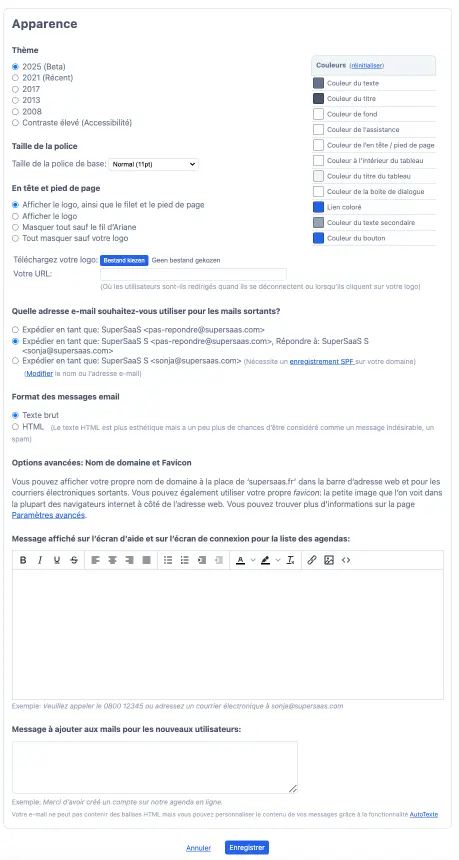
Vous pouvez changer l’apparence de l’ensemble de l’interface utilisateur (IU) via Paramètres. Vous pouvez ainsi modifier la taille de la police utilisée par défaut, la couleur de différents éléments de l’IU, ainsi que l’apparence (et les propriétés) de l’en-tête et du pied de page. Ces paramètres concernent l’ensemble du compte et s’appliquent à tous les agendas qu’il contient. Si vous souhaitez éviter cela, nous vous invitons à créer plusieurs comptes.

Taille de la police par défaut
Les paramètres par défaut ont été optimisés pour assurer les meilleures visibilité et lisibilité possibles. Vous pouvez toutefois choisir de changer la taille de la police par défaut vous-même. Le système ajustera la plupart des éléments visuels en fonction de la taille de la police choisie. Dans les anciens navigateurs cependant, le rendu peut ne pas être parfait au pixel près, notamment à des niveaux de zoom élevés. Afin d’éviter une apparence peu soignée, la taille de certains éléments est fixe.
Couleurs
Vous pouvez changer les couleurs des textes, des liens, des titres, des tables et de plusieurs autres éléments de l’IU. Cela peut s’avérer utile lorsque vous voulez intégrer votre agenda dans votre propre site web en utilisant une iframe et désirez ajuster leurs combinaisons de couleurs. Lorsque vous cliquez sur un des rectangles de couleur, une fenêtre vous permettant de choisir une couleur ou d’y entrer un code couleur hexadécimal RVB à six chiffres. Il est toujours possible de revenir aux couleurs par défaut en cliquant sur le lien “réinitialisation” situé dans l’en-tête.
En-tête et pied de page
Par défaut, les agendas s’affichent avec un en-tête et un pied de page SuperSaaS. Vous pouvez choisir de cacher ceux-ci et d’utiliser votre propre logo à la place. Pour pouvoir le faire, vous devez envoyer un logo qui doit être dans les formats .jpg, .gif, .png, .svg ou .webp et ne pas dépasser une taille maximale de 70 KB.
Vous pouvez aussi y ajouter une adresse web qui renverra les personnes qui cliqueront sur votre logo à votre site.
Celle-ci seront aussi renvoyées à cette adresse lorsqu’elles se déconnecteront d’un agenda. Il est aussi possible de cacher complètement le logo, le pied de page et/ou le fil d’Ariane, ce qui est particulièrement pratique lorsque vous voulez lancer SuperSaaS dans un iframe sur votre propre site web.



Favicon
La favicon, ou icône de raccourci, est le petit pictogramme qui se situe, en fonction des navigateurs, juste devant l’URL ou sur l’onglet se trouvant au-dessus. Elle est aussi en général affichée dans les menus “historique” et “Marque-pages” d’un navigateur. Pour garantir à un visiteur qu’il se trouve bien sur un site qui vous appartient, vous pouvez fournir votre propre favicon.

Pour afficher la favicon de votre propre site à la place celle de SuperSaaS, rendez-vous aux Paramètres et cliquez sur le lien Paramètres avancés qui se trouve dans la section Apparence. En bas de cette page, vous pouvez spécifier l’URL où se trouve votre favicon.
Même si de façon générale, une favicon ne devrait pas être aux formats .png ou .svg, mais uniquement au format .ico, elle fonctionnera cependant dans de nombreux navigateurs alors même qu’elle serait dans un format incorrect.
Pour créer un fichier .ico, vous aurez besoin d’un éditeur d’icônes adapté ou devrez convertir un fichier au format .png vers le format .ico en utilisant un des services gratuits qui se trouvent sur internet et que vous pourrez trouver grâce à Google.
Si vous n’avez encore jamais travaillé avec des favicons auparavant, nous vous suggérons de lire l’article sur la favicon de Wikipédia.